一、IETester工具简介:
IETester是一款网站兼容性测试工具,也是一款免费的WebBrrowser控件,让你可以测试下你的网站是否兼容IE6.0-10的各个版本,方便开发人员在网站兼容性方面对代码进行整改,它还可以实现在同一进程中安装不同版本的IE浏览器,新增的开发选项可以启用或者禁用浏览器功能,所以IETester完全可以当做浏览器使用。
二、IETester的下载与安装:
1、网上下载软件,软件的下载地址:https://www.jb51.net/softs/2483.html。
2、下载完成,解压文件,双击解压文件即可开始安装向导,安装步骤也和普通程序的安装操作类似,下面简单贴几张安装图:

图一:安装向导启动

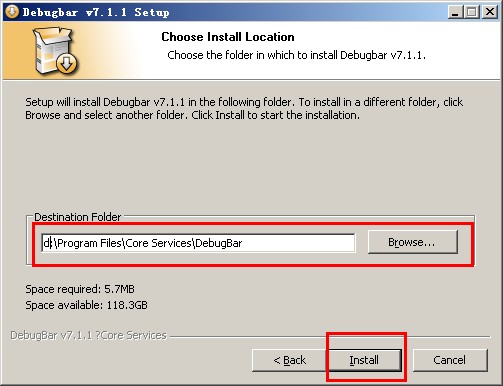
图二:选择软件安装位置

图三:安装进度显示
三、IETester工具如何使用:
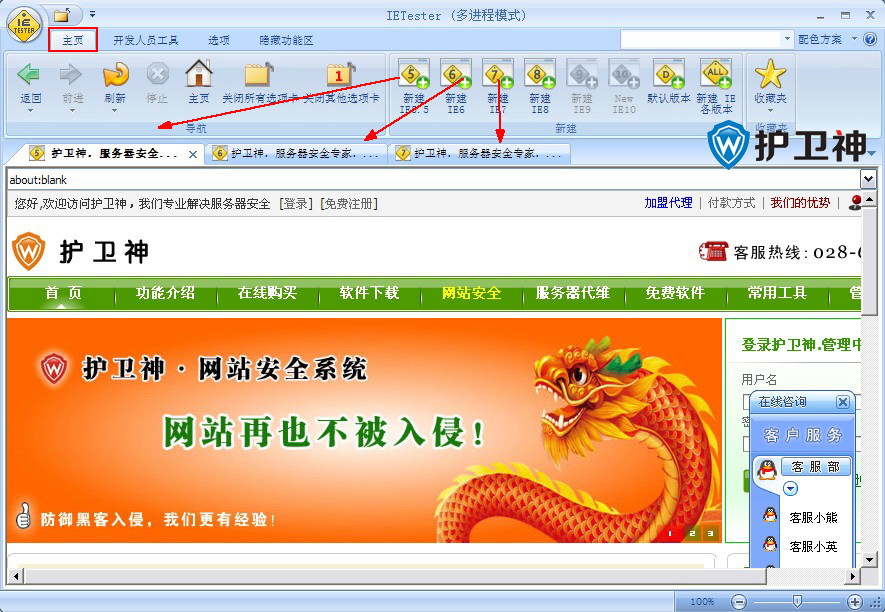
1、软件主界面介绍:启动程序后您会发现软件主要分为几个板块,主页(主要是选择IE版本的)、开发人员选项(可以使用DebugBar软件查看网页的结果和查看网站源码)、选项(查看Internet属性和对软件进行基本设置),如下图所示:

图四:IETester主界面图
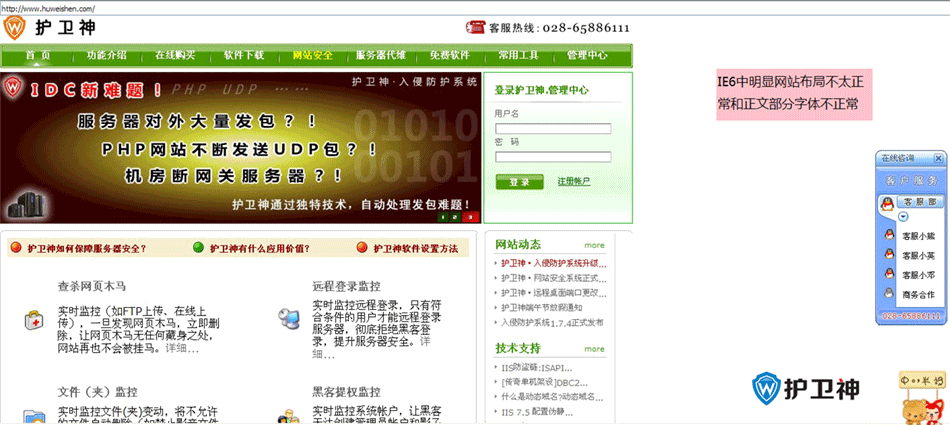
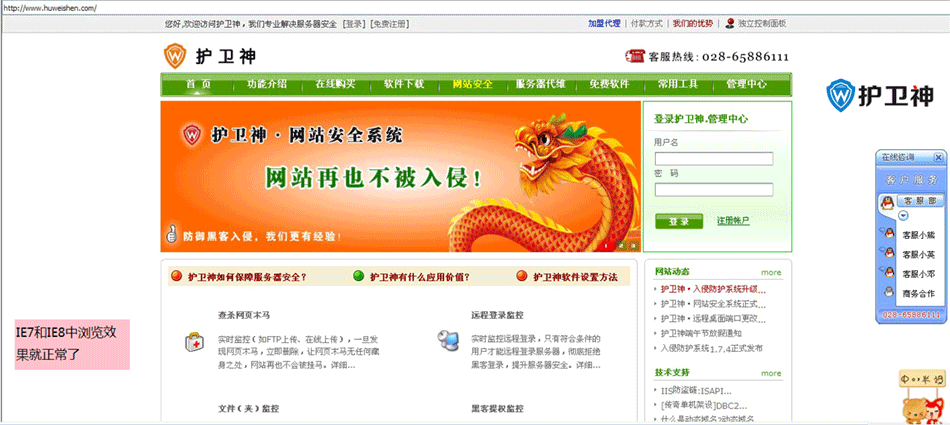
2、使用IE的各个版本对软件的兼容性进行测试,我们以护卫神网站http://www.huweishen.com为例测试,在各个版本中测试我们发现在IE6中护卫神网站布局显然不太正确,在IE7和IE8中布局就很正常,所以说嘛护卫神网站中CSS某些代码不兼容,由于现在基本上都没人用IE6了所以完全不影响网站的正常访问。

图五:将https://www.jb51.net对IE各个版本进行测试

图六:在IE6测试护卫神网站

图七:护卫神网站在IE7和IE8中的测试结果
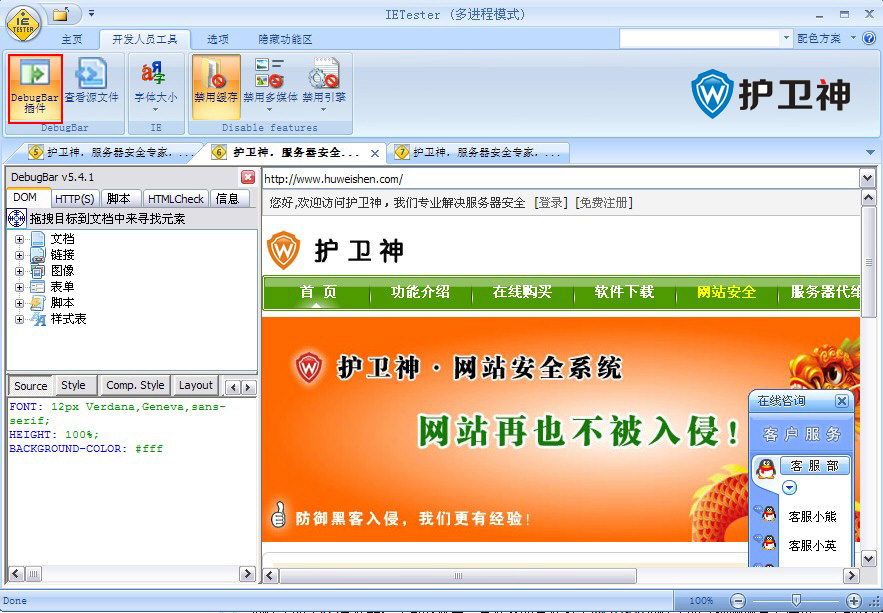
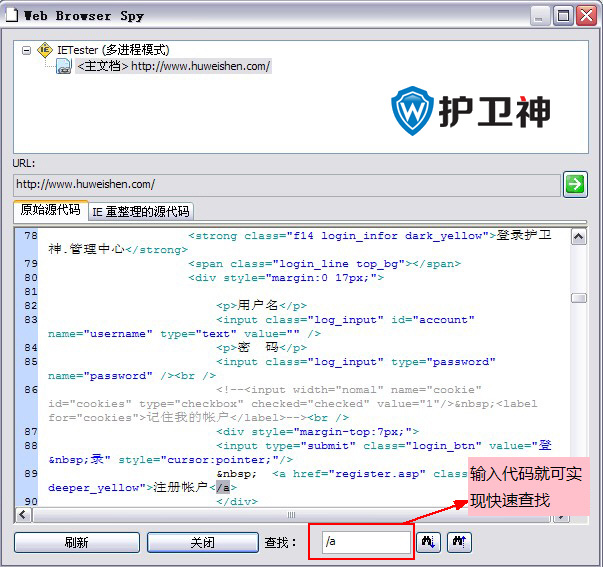
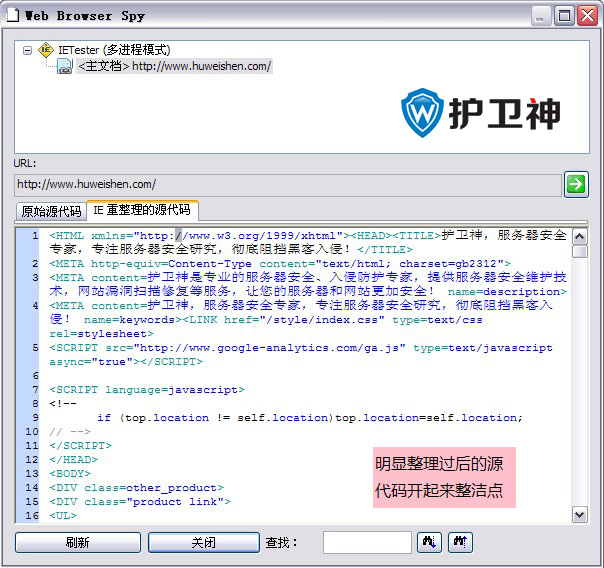
3、如果你浏览器安装有DeBugBar插件的话,你就可以查看网站源码,分析网站那些代码不兼容IE版本,方便开发人员使用,将界面切换到“开发人员”界面,点击DeBugBar插件就可以了,详细DeBugBar插件使用教程https://www.jb51.net/softjc/99013.html有提到。点击“查看源文件”菜单,就可以看网站整体代码,方便开发人员分析及修改。

图八:DebugBar插件的使用

图九:查看网站原始代码

图十:查看IE整理后的源码
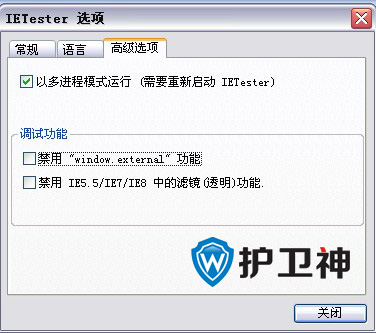
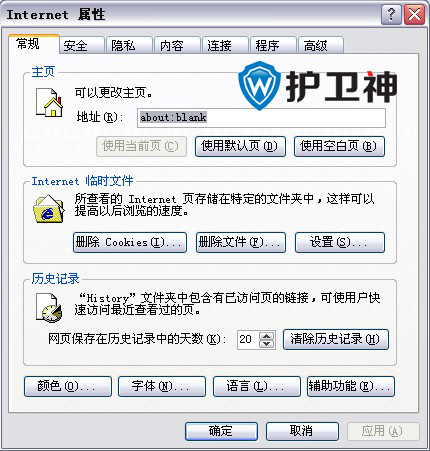
4、选项菜单:这个菜单主要是可以进行浏览器常规和软件常规的选项设置的。

图十一:IETester软件常规设置

图十二:Internet常规设置
总结:在开发人员开发新网站的时候,网站的兼容性确实很重要,如果网站上线了,由于兼容性的原因,造成浏览效果不佳,最终肯定会让你的网站死到起跑线上的,所以开发者们使用IETester进行网站的兼容性测试是很有必要的,有需要的盆友们下载吧!
上文提到的DebugBar插件的下载地址:https://www.jb51.net/softs/99012.html。